VSCodeでシーケンス図が書けるようになったが、その過程で知ったmermaid.jsはブロックで利用できるの利用できるのではと思った(作成途中で検索した際、カスタムブロックはすでに存在していた)。
今回はブロックを増やしたくなかったので、コードブロック向けのプラグインで実装することにした。主な機能は次の通り。
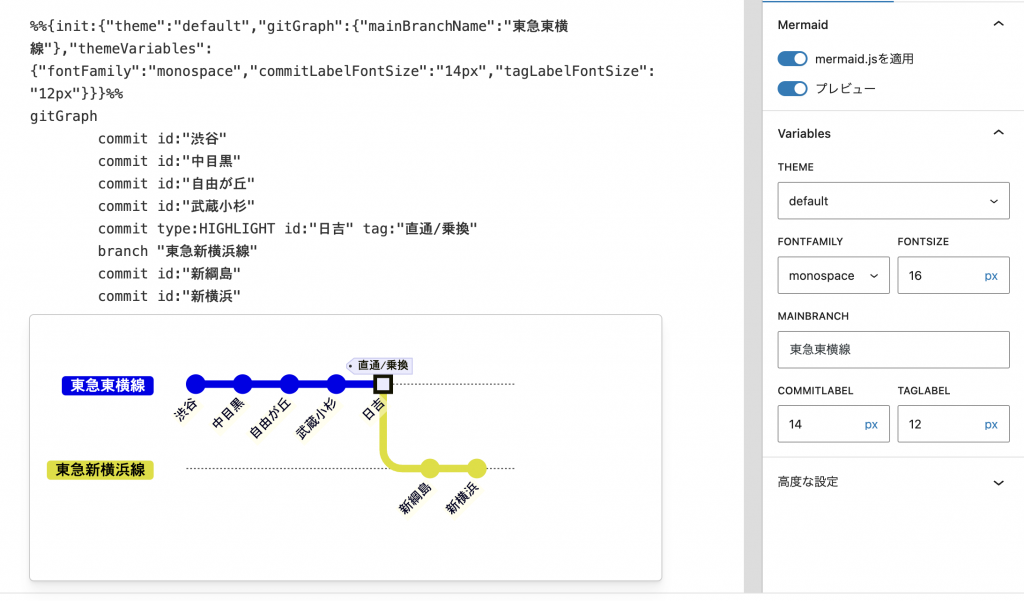
- トグルスイッチによるmermaid.jsの適用
- トグルスイッチによるプレビュー
- コートコンプリートによる入力サポート
- ダイアグラム別の諸設定

コードブロックに「Gitgraph」で路線図のようなものを書いてみた。
%%{init:{"theme":"default","gitGraph":{"mainBranchName":"東急東横線"},"themeVariables":{"fontFamily":"monospace","commitLabelFontSize":"14px","tagLabelFontSize":"12px"}}}%%
gitGraph
commit id:"渋谷"
commit id:"中目黒"
commit id:"自由が丘"
commit id:"武蔵小杉"
commit type:HIGHLIGHT id:"日吉" tag:"直通/乗換"
branch "東急新横浜線"
commit id:"新綱島"
commit id:"新横浜"とりあえずは、シーケンス図、円グラフ、Gitgraphをサポート。時間ができたら他のダイアグラムも追加していきたい。
