今サブ機として使っているM1 Macbook Air(以下M1 Mac)は、メモリーが8GBとロースペック。ちょっとしたWeb系の開発はなんとかなっている感じだ。今回はそんなM1 Macでシーケンス図を作る環境の話になる。
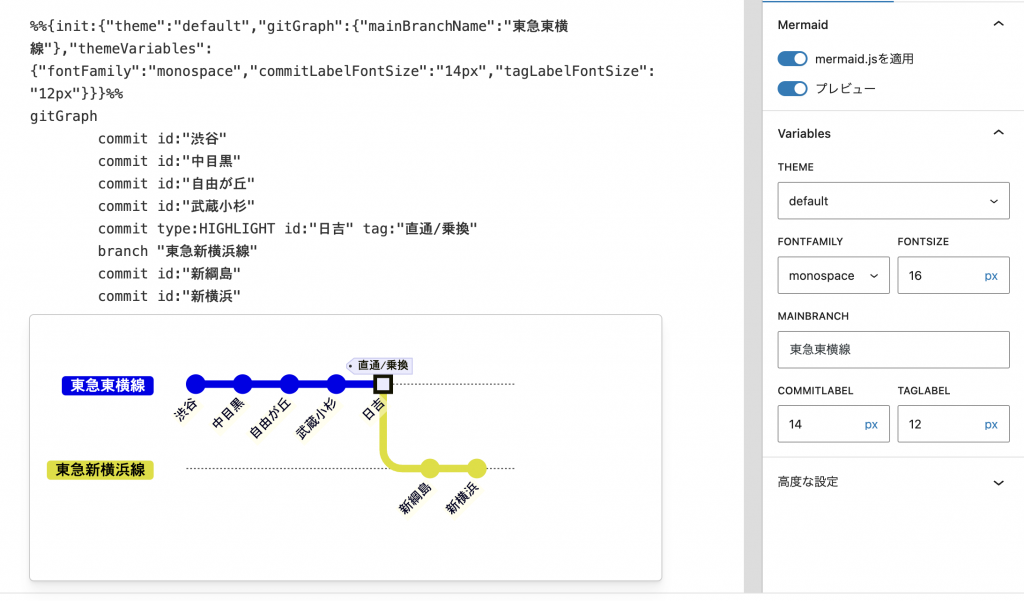
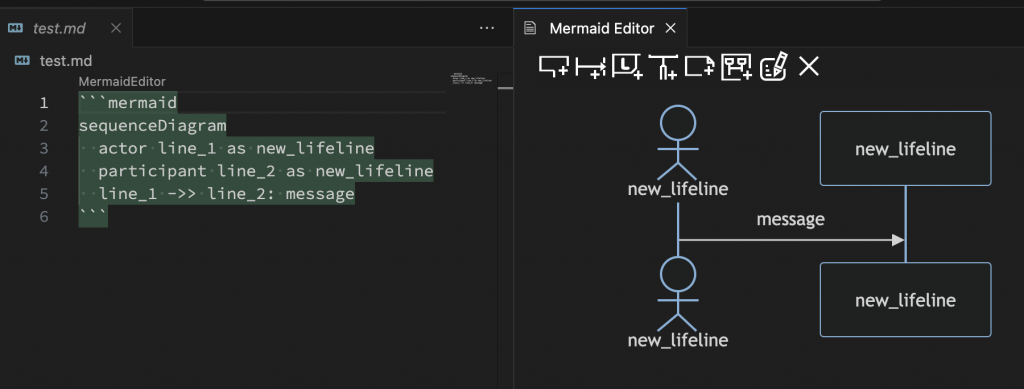
シーケンス図(UML)を作るツールはいくつか存在するが、検索するとVSCodeのエクステンション「Mermaid Graphical Editor」があった。この「Mermaid Graphical Editor」はMarkdownテキストのMermaid記法を手助けするもので、テキストエディターとGUIで編集できるようになっている。
「Mermaid Graphical Editor」がサポートしているのはフローチャートとシーケンス図、クラス図、ER図の一部となっているが、その点については不満はない。まあ右側の「Mermaid Editor」を開くためにMermaid記法の宣言的なものが記述される必要があるので、適当なスニペットを用意するのがよいだろうか。
さて「Mermaid Graphical Editor」によりシーケンス図の編集はなんとかなったが、PDFやPNG画像の出力には別のエクステンション「Markdown PDF」が必要だった。
「Markdown PDF」はMarkdownテキストをPDFやHTML、PNG、JPEGなどにエクスポートしてくれるものだが、インストールした直後、私のM1 Macではうまくいかず、エクスポート途中のHTMLファイルが生成されるのみだった。このHTMLファイルをChromeで開くとシーケンス図が表示され、さらにPDFファイルとして保存できるのだが、せっかくならきっちり動作させてPDFファイルを生成させたい。
「Markdown PDF:export(pdf)」メニュー選択時に表示されるエラーメッセージは「Unknown system error-86」で、以下のURLのページを参照するように促される。
https://github.com/puppeteer/puppeteer/blob/main/docs/troubleshooting.md
「Markdown PDF」はPDF生成時、PuppeteerによってChrome/Chromiumをヘッドレスで実行しているが、その実行に失敗していることがわかった。ただ上記のページにM1 Macの環境については触れられておらず、別の解決策を検索することにした。
まず試したのは、検索結果で紹介されていた「Markdown PDF」の「Markdown-pdf: Executable path」(Chrome/Chromiumのパス)を設定すること。はじめはインストール済みのChromeのパス「/Applications/Google Chrome.app」を指定。「export(pdf)」メニューを実行すると、エラーメッセージは変わったが解決はしなかった。次にHomebrewでChromiumをインストールし、そのパス「/Applications/Chromium.app」を指定してみたが、これでも解決できなかった。しかたなく別の検索ワードを試したところ、次のページが見つかった。
https://stackoverflow.com/questions/74121253/unable-to-launch-puppeteer-on-local-mac-m1
このページの下部に記載されているように、私のM1 Macには「Rosetta 2」はインストールされていなかったので、さっそく試してみた。
softwareupdate --install-rosetta「Markdown-pdf: Executable path」の内容を空にし、もう一度「export(pdf)」メニューを実行。すると、しばらく「Export」のメッセージが表示されたままになり、その後にPDFファイルが生成された。PDFファイルの中身を確認すると、シーケンス図ではなく、Mermaid記法のテキストのみ。まあ一歩前進なのかな。
PDFファイルがシーケンス図にならない問題は、Windows環境のVSCodeで経験済みで、「Markdown-pdf: Mermaid Server」の内容をデフォルトから次のように変更する。
https://unpkg.com/mermaid@9.0.1/dist/mermaid.js再度「export(pdf)」メニューを実行。無事シーケンス図のPDFファイルが生成できました。「Mermaid Graphical Editor」「Markdown PDF」ありがとう!
2025/1/22追記
いくつかシーケンス図を作っていくと、「export(pdf)」で作ったPDFファイル内に空ページができたり、1ページに収まりきらなかったことがあった。「export(html)」で作ったHTMLファイルをChromeで表示する限りでは問題なかったのだが、そのままPDFファイルに変換すると「export(pdf)」で作ったPDFファイルと同様の状態になってしまった。
HTMLファイルには「Markdown-pdf: Mermaid Server」で指定されたURLが記述されており、「@9.0.1 」を削除してChromeで表示させてPDFファイルに変換。これで意図した通りのPDFファイルを作成できた。「Rosetta 2」のインストール前の状況に戻った感じだが、対処方法がわかっていれば問題ないかな。。。