勉強を兼ねて「Google Identity」の認証サービスを使用し、WordPressで構築されたサイトにログインするプラグインを作ってみた。

「Google Identity」の認証サービスではさまざま実装が可能となっており、今回は認証後にリダイレクトするのではなく、フロント側(のコールバック)で受け取ったトークンをサーバー側に送り、サーバー側ではトークンの検証を行う方法を採用した。
なお『「Google でログイン」JavaScript API リファレンス』には次のような一文がある。
developers.google.com
subフィールドは、Google アカウントのグローバルに一意の識別子です。subフィールドはすべての Google アカウントの中で一意であり、再利用されないため、ユーザーの識別子としてのみ使用します。Google アカウントは異なる時点で複数のメールアドレスを持つ可能性があるため、メールアドレスを識別子として使用しないでください。
トークンを検証して得られるユーザー情報のsubフィールドをユーザーメタ情報に保持し、それにマッチするユーザーのみログインできるようにした。
今回のプラグインで影響を与えたページは次の通り。
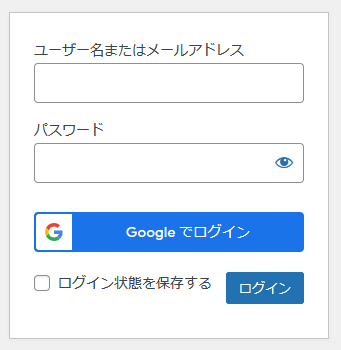
- ログインページ
- 一般設定ページ
- ユーザープロフィールページ
ログインページでは、login_headアクションでクライアント ライブラリを読み込み、login_formアクションでボタン部分のスクリプトを出力する。
一般設定ページでは、「Google Identity」のクライアントID用の入力フィールドをadd_settings_section/add_settings_field関数を使って追加する。
ユーザープロフィールページでは、show_user_profileアクションでGoogleアカウントと紐づけるsubフィールドとログイン時と同じGoogleのログインボタンを追加する。
またログインページとユーザープロフィールページ向けにAJAXのレスポンスを返すアクションを追加し、それぞれ「Google Identity」の認証サービスから返ってきたトークンの検証し、適宜内部処理を行った。方針が決まるまで少し時間がかかったが、自分がコーディングしたコードはそれほど多くない。
さてGoogleはトークンの検証機能を含んだライブラリを提供しており、これが約72MBと小さくはない。どこかにトークンの検証機能に絞り込んだライブラリがあるとよいのだが。。。
