ふと思いついたのが、過去の投稿のリンクをもう少し手軽に使えないかというもの。ブログで昨日(前回)の続きの投稿する際に便利ではと思った次第だ。
実装したのはこんな感じ。

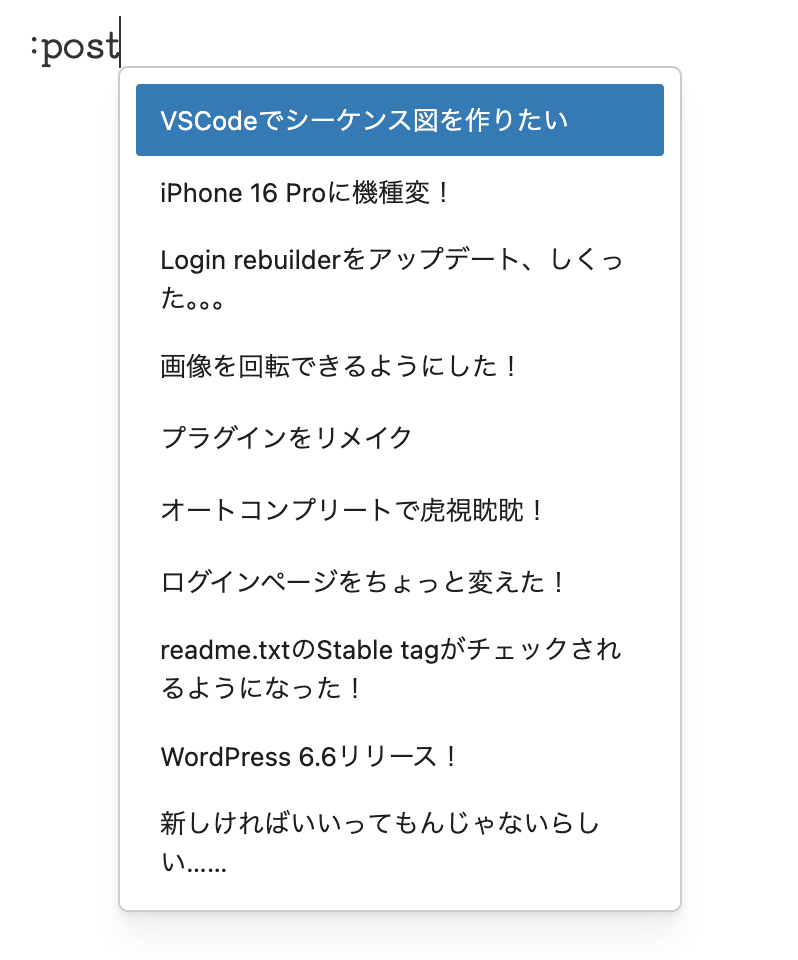
トリガーとなるプレフィックスは「:post」とし、最新の投稿タイトルを表示させた。製作途中では投稿日を含めてみたのだが、投稿タイトルの長さとの兼ね合いもあって、まずは投稿タイトルのみを表示することにした。

貴社のインターネット活用を強力サポート
ふと思いついたのが、過去の投稿のリンクをもう少し手軽に使えないかというもの。ブログで昨日(前回)の続きの投稿する際に便利ではと思った次第だ。
実装したのはこんな感じ。

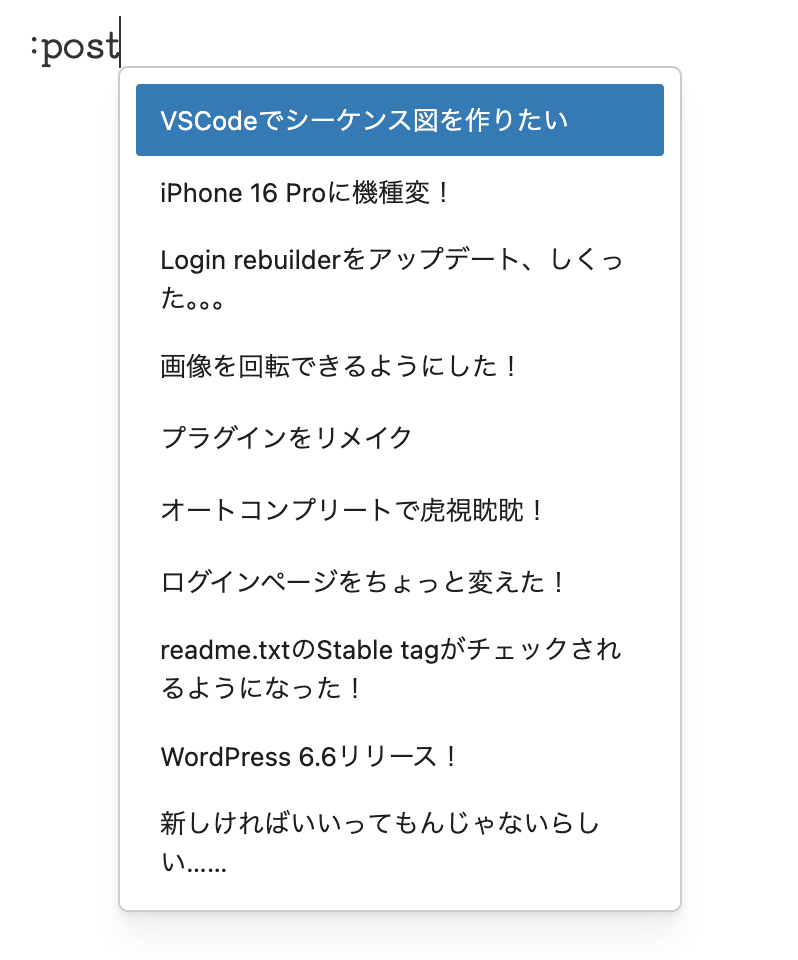
トリガーとなるプレフィックスは「:post」とし、最新の投稿タイトルを表示させた。製作途中では投稿日を含めてみたのだが、投稿タイトルの長さとの兼ね合いもあって、まずは投稿タイトルのみを表示することにした。
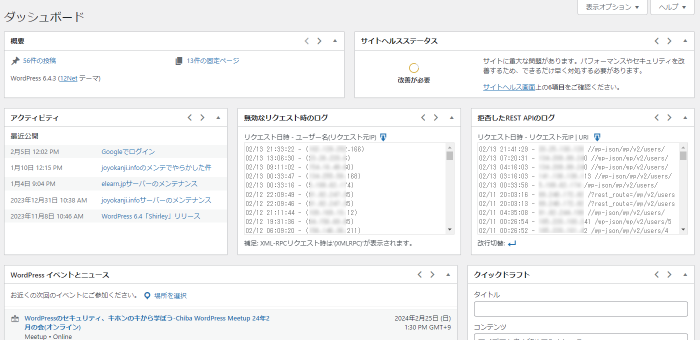
ダッシュボードのウィジェットを横方向に並べるプラグインです。

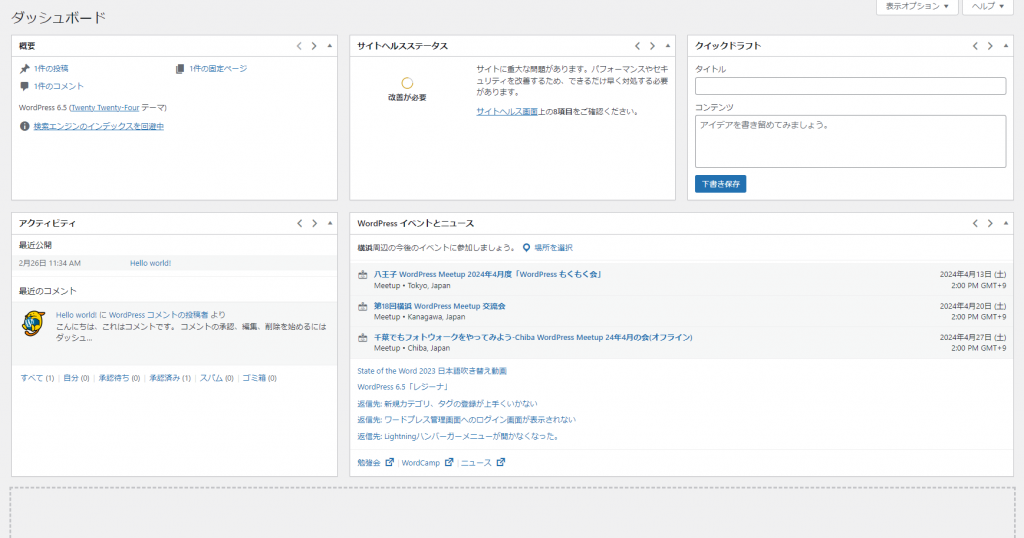
従来のダッシュボードでは、いくつかの列のエリアにウィジェットを配置するものでした。各ウィジェットの幅は統一される一方で、高さがバラバラに。これにより一番上段のウィジェット以外はずれがあり、見た目がスッキリしませんでした。
本プラグインは、ダッシュボードのウィジェットを横並びに変更し、見た目を一新します。さらに各ウィジェットは幅を調整できるようになっており、情報量の多いウィジェットについては段階的に幅を広げることも可能です。
この週末に「さくらインターネット」さんで開催された「WordPress Contributor Meetup Tokyo @新宿」に参加しました。久しくWordCampなどのイベントには参加していなかったので、ちょっと失敗でもありました。
私自身は、いくつかプラグインを公開していて、ときどき日本語翻訳を提案したり、不具合を発見した際はtracにポストしたりしています。この種のイベントは初参加ではありますが、それなりにコントリビュートしているのかと思っております。
今回のイベントに参加した目的ははっきりとは定めてはおらず、浜野さん、立花さんと少し話す機会があればいいなくらいでした。会場でお二方に会い、お話できたので、目的は十分に達成できてしまいました。参加されていた方々を見てみると、約1/3は初参加。ざっと見た限りMacbook Air/Proの利用者が多かったのですが、浜野さんがDellのノートPCを使っていたのがちょっと驚きです。
どんなイベントになるのかわかっていなかったのですが、トータルではかなり「もくもく」な感じでした。やんわりと翻訳、Core関連、Gutenberg関連のグループに別れ、淡々と手を動かします。翻訳グループのお着物の方、印象強めでした。
私の場合.orgのアカウントはあるのですが、Slackに参加していなかったのでまずはSlackに参加するところから。続いて、浜野さんに勧められて.orgアカウントとGithub連携を行い、ようやくスタート位置にたった感じ。いつかはGutenbergの開発環境を構築したいと思っていたのですが、このタイミングでやりかけてハマッてしまうことは避けたたっかので、今回は見送りに(ゴールデンウイークくらいをめどに、それまでは情報収集な方向で)。
感覚として、WordPressの「コントリビュート」はそんなに身構える必要はなく、気になることがあったらどんどんトライしていいと思っています。もちろんCoreやGutenberg関連のプログラム的な内容についてはできる範囲で検証することが前提です。あと「提案」はしばしば持久戦になります。提案者がすっかり忘れたころに反映されることもあったりするので、ちょっと寛容な気持ちが必要かもしれません。
会場(ドリンクも)をご提供していただいた「さくらインターネット」さん、あらためて感謝いたします。次回参加するまでにはGutenbergの開発環境を構築しておかないとですね。
WordPress 6.5が予定より1週間遅れでリリースされました。今回はベータテスト時のバグ報告したこともあり、コントリビューターリストに名前が載ってます。

6.5では、プラグインの依存関係が指定可能になったり、翻訳ファイルのPHP化による高速化対応など、ブロックエディター関連以外にも機能強化されています。翻訳ファイルのPHP化は標準では実施されておらず、サイト管理者がwp cliやほかの対応ツールを利用することになり、後で試してみたいものです。
1つ申請中のプラグインはチェック待ちなので、そろそろ公開に向けて進んでほしいものです。
WordPressのダッシュボードは、通常縦に並んだウィジェットエリアに複数のウィジェットが縦に並ぶ感じ。この週末を利用し、ウィジェットが横に並ぶようにしてみた。

ウィジェットが横並びにすることで、従来よりもスッキリした感じに。
基本的な部分はadmin_footerアクションで表示を変更するためのCSSを出力。ウィジェットエリアは幅を100%にし、display: flexを適用、左右のウィジェットがくっつかないようgap: 20pxを追加した。また上下のウィジェット間を空けるための下マージンは不要になるので0にした。
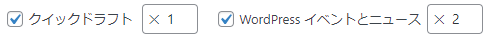
CSSだけで大まかなところができたところで、欲張って個別にウィジェットの幅を調整できるようにしたくなった。標準のウィジェットはflex; 1を適用したのだが、各ウィジェットの幅を調整するUIを考えてみた。

「表示オプション」タブをクリックして表示される各ウィジェットのチェックボックスの部分を拡張し、ナンバータイプの入力ボックスを追加。この値が変更されたらそのウィジェットに対してflex: 2のような設定が適用される仕組みとなる。同時(実際は1秒間ディレイした後)に変更された値はAJAXでユーザーのメタ情報をして保存するようにした。
ここまでは順調に進んだのだが、一番下のウィジェットエリアにウィジェットをドロップするところで、少しハマってしまう。
従来ウィジェットエリアは画面幅に応じてエリア数が可変となるレスポンシブな設計になっていたのだが、今回横並びにする際には4つのエリアを常に表示するようにしていた。また各エリアの最小の高さを300pxにしたのだが、ウィジェットによってはドラッグ中の高さがそれよりも高くなってしまい、マウスの可動範囲が制限されていることとも重なって一番下のエリアにドロップできない場合があった。
試行錯誤の結果、ドラッグ中のウィジェットのサイズはjQuery UI Sortableのstartイベントで対応し、マウスの可動範囲については力技でjQuery UI Sortableのオブジェクトにアクセスし、マウスの可動範囲の配列の値を変更することにした。これについてはブラウザなどの環境に依存する可能性がありそうだ。
まあ、なんだかんだでダッシュボードの見た目はだいぶ変わり、きれいに整頓された。そんな矢先、WordPress 6.5 Beta1が公開されてしまった。。。
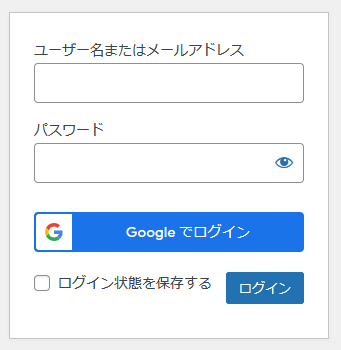
勉強を兼ねて「Google Identity」の認証サービスを使用し、WordPressで構築されたサイトにログインするプラグインを作ってみた。

「Google Identity」の認証サービスではさまざま実装が可能となっており、今回は認証後にリダイレクトするのではなく、フロント側(のコールバック)で受け取ったトークンをサーバー側に送り、サーバー側ではトークンの検証を行う方法を採用した。
なお『「Google でログイン」JavaScript API リファレンス』には次のような一文がある。
developers.google.com
subフィールドは、Google アカウントのグローバルに一意の識別子です。subフィールドはすべての Google アカウントの中で一意であり、再利用されないため、ユーザーの識別子としてのみ使用します。Google アカウントは異なる時点で複数のメールアドレスを持つ可能性があるため、メールアドレスを識別子として使用しないでください。
トークンを検証して得られるユーザー情報のsubフィールドをユーザーメタ情報に保持し、それにマッチするユーザーのみログインできるようにした。
今回のプラグインで影響を与えたページは次の通り。
ログインページでは、login_headアクションでクライアント ライブラリを読み込み、login_formアクションでボタン部分のスクリプトを出力する。
一般設定ページでは、「Google Identity」のクライアントID用の入力フィールドをadd_settings_section/add_settings_field関数を使って追加する。
ユーザープロフィールページでは、show_user_profileアクションでGoogleアカウントと紐づけるsubフィールドとログイン時と同じGoogleのログインボタンを追加する。
またログインページとユーザープロフィールページ向けにAJAXのレスポンスを返すアクションを追加し、それぞれ「Google Identity」の認証サービスから返ってきたトークンの検証し、適宜内部処理を行った。方針が決まるまで少し時間がかかったが、自分がコーディングしたコードはそれほど多くない。
さてGoogleはトークンの検証機能を含んだライブラリを提供しており、これが約72MBと小さくはない。どこかにトークンの検証機能に絞り込んだライブラリがあるとよいのだが。。。
何気に年を越してしまったが、elearn.jpサーバーのメンテナンスを昨晩実施しました。古くなっていたOSを入れ替え、PHPも8.1に更新。サーバー構成は昨年末に実施したjoyokanji.infoとほぼ同じ。
今回の所要時間は約75分。WordPressを使っているのでエラーはなかったのですが、ファイルを丸ごとバックアップし、レストアしようとしたため予想よりも時間がかかってしまった感じ。
PHP 8.1のセキュリティサポートが2024/11/25なので、その頃には8.2か8.3にアップデートしないとね。。。
今日は予定通り「WordPress 6.4」がリリースされました。今回もコントリビューターリストに名前が記載されておりました。今日は手持ちのサイトを順次アップデートしていきます。
これに関連して昨日は、「Login rebuilder 2.8.2」をリリースしました(昨日1日のダウンロード数は3,377)。主な変更点は次の通りで、アップデートを推奨します。
後者は先週末にサポートに投稿された不具合に対応したものです。ChatworkやBacklogをメインに使うようになり、メールの確認がおろそかになったことで通知メールに気づくのが遅くなってしまいました。なんとかWordPress 6.4のリリース前に修正版を公開できてよかったと思います。
予定通りWordPress 6.3「Lionel」がリリースされました。久しぶりのメジャーアップデートですね。

メジャーアップデートの「contributors」に名前が記載されたのはずいぶん久しぶりな感じがします。
ベータ版をテストした際、6.3 Beta1からどうも悪い設定が残ってしまったらしく謎の不具合に遭遇したのですが、クリーンインストールしなおしたことで何事もなかったかのように解消。自前のプラグインは改修せずに済みました。
サポートするPHPバージョンは結局「7.0.0」に落ち着き、ツールバーやリストビューの改善、テーマ・プラグインのアップデート失敗時のリカバリー機能の導入なんかも気になりますね。
投稿記事の表現を強化しようと思い画像ブロックに4つの効果を付与した。効果は画像ブロックの実態となるdiv要素かfigure要素のclass属性に追加される。

画像の外側に空きを作って昔の写真(紙焼き)っぽい見た目にする。

画像の背後に薄い影を付ける。

画像の輪郭を背景色でぼかす。

画像にモノクロームフィルターを適用する。セピアフィルターをあるがとりあえずはこちらのみ。

それぞれの効果は組み合わせ可能で、バリエーションはそれなりの数になる。今後もよさそうな効果があったら追加していきたい。
さて、スタイルは効果に応じてdiv要素(またはfigure要素)と内包するimg要素に指定した。テーマによって背景色などのカスタムプロパティ名が異なるので、汎用的なプラグインにするにはちょっと工夫が必要だ。