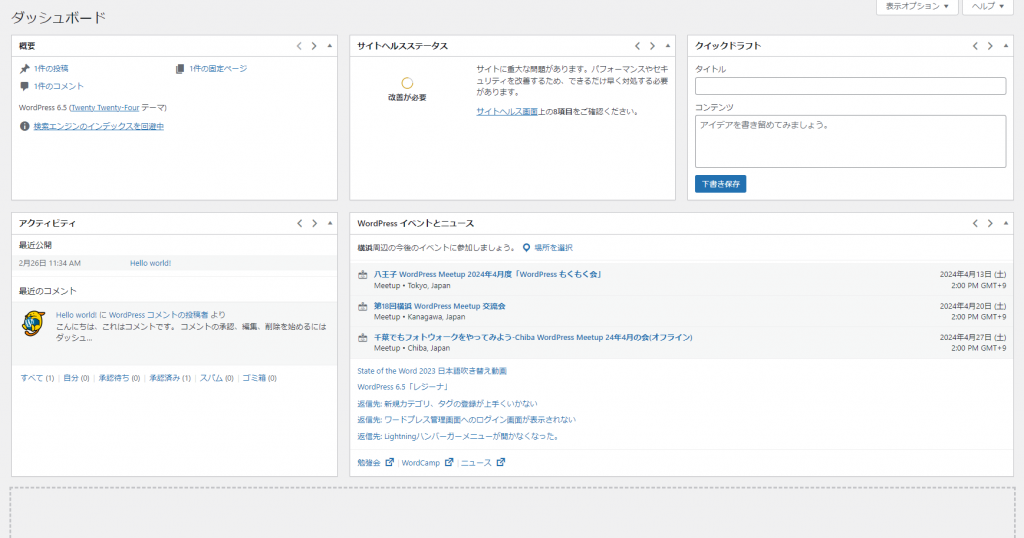
WordPressのダッシュボードは、通常縦に並んだウィジェットエリアに複数のウィジェットが縦に並ぶ感じ。この週末を利用し、ウィジェットが横に並ぶようにしてみた。
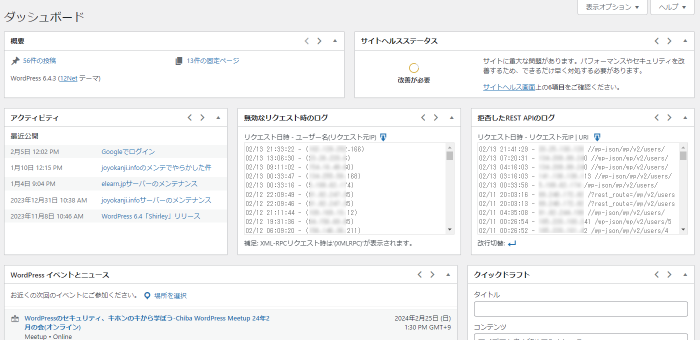
ウィジェットが横並びにすることで、従来よりもスッキリした感じに。
基本的な部分はadmin_footerアクションで表示を変更するためのCSSを出力。ウィジェットエリアは幅を100%にし、display: flexを適用、左右のウィジェットがくっつかないようgap: 20pxを追加した。また上下のウィジェット間を空けるための下マージンは不要になるので0にした。
CSSだけで大まかなところができたところで、欲張って個別にウィジェットの幅を調整できるようにしたくなった。標準のウィジェットはflex; 1を適用したのだが、各ウィジェットの幅を調整するUIを考えてみた。
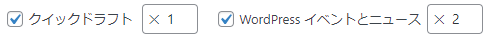
「表示オプション」タブをクリックして表示される各ウィジェットのチェックボックスの部分を拡張し、ナンバータイプの入力ボックスを追加。この値が変更されたらそのウィジェットに対してflex: 2のような設定が適用される仕組みとなる。同時(実際は1秒間ディレイした後)に変更された値はAJAXでユーザーのメタ情報をして保存するようにした。
ここまでは順調に進んだのだが、一番下のウィジェットエリアにウィジェットをドロップするところで、少しハマってしまう。
従来ウィジェットエリアは画面幅に応じてエリア数が可変となるレスポンシブな設計になっていたのだが、今回横並びにする際には4つのエリアを常に表示するようにしていた。また各エリアの最小の高さを300pxにしたのだが、ウィジェットによってはドラッグ中の高さがそれよりも高くなってしまい、マウスの可動範囲が制限されていることとも重なって一番下のエリアにドロップできない場合があった。
試行錯誤の結果、ドラッグ中のウィジェットのサイズはjQuery UI Sortableのstartイベントで対応し、マウスの可動範囲については力技 でjQuery UI Sortableのオブジェクトにアクセスし、マウスの可動範囲の配列の値を変更することにした。これについてはブラウザなどの環境に依存する可能性がありそうだ。
まあ、なんだかんだでダッシュボードの見た目はだいぶ変わり、きれいに整頓された。そんな矢先、WordPress 6.5 Beta1が公開されてしまった。。。