ちょっと前に公開した「Twenty Seventeenのフォントサイズを変更してみた」で作ったプラグインにもう少し手を加えてテーマカスタマイザーに対応。使用するGoogleフォントや(ブロックエディターの)フォントサイズを変更できるようにした。
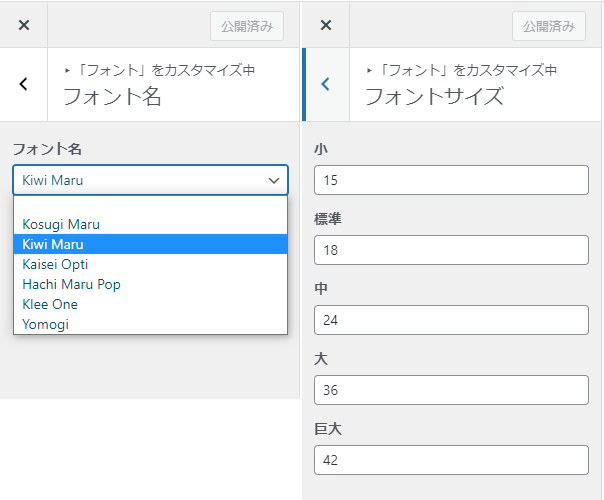
具体的には、標準のテーマカスタマイザーにトップレベルに「フォント」を、その中に「フォント名」と「フォントサイズ」を追加。それぞれ表示される内容は次の通りである。

フォントサイズまわりについてはCSSカスタムプロパティ(変数)を使い、ブロックエディターのフォントサイズとタイトルや本文のフォントサイズの変更を連動するようにした。 テーマカスタマイザーでフォントサイズを変更した際、プレビューでは対象のCSSカスタムプロパティの値を変更するだけでさまざまな要素に反映できる。プレビュー用のJavaScriptソースコードはとてもシンプルだ。
いまさら感はあるが、テーマカスタマイザーをいじるとちょっと楽しくなる。次に何かするとしたらカラーパレットあたりかな。
